[ま]はてなブログにzenbackを設置してみました @kun_maa
こんにちは!今日で毎日更新が103日目になりました @kun_maa です。

毎日楽しみながらブログ書いてます。
記事数もこの記事で642本目になりました。
おかげさまで少しずつ、ブログを見にきてくれる方も増えてきました。
僕自身の興味関心がバラついて記事に統一感がないのと、見にきてくれた方の直帰率が約87%で平均ページビューが1.24というのがちょっと悩みです。
だんだん欲が出るもので、せっかく見にきてもらったら1本じゃなくてついでにもう1本見ていってもらえないかなあとか思いまして・・・
一応、今までもlinkwithinを使って、自分のブログの他の記事を下の方に表示していたんですけど、それよりも名前をよく見かけるzenbackってのが気になって、なにかの足しになればと設置してみることにしました。
やってみたら、意外と簡単で拍子抜けしました。
まず、zenbackのサイトで「新規登録&コードを取得する」をクリックします。

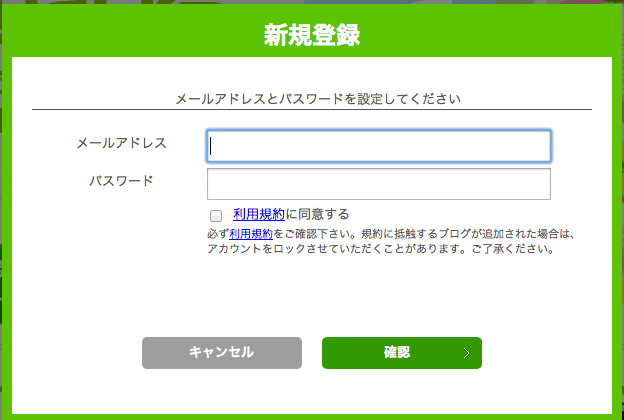
次に、メールアドレスと任意のパスワードを入力し、「利用規約に同意する」にチェックを入れます。

すぐに登録完了です。次はコードの取得に入ります。

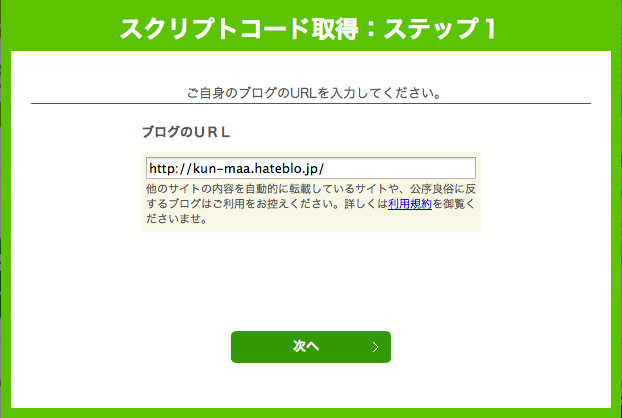
自分のブログのURLを入力して「次へ」をクリック。

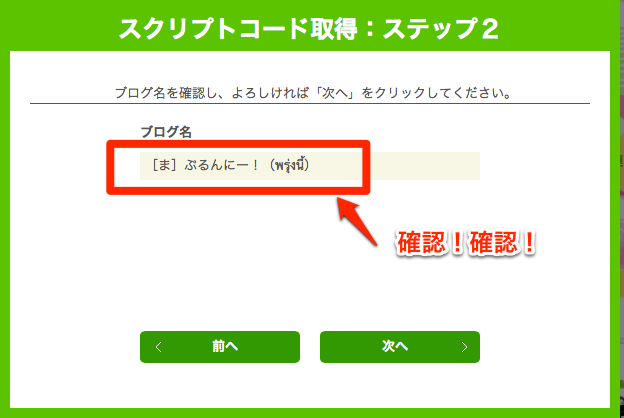
ちゃんとブログ名が表示されました。次に進みましょう。

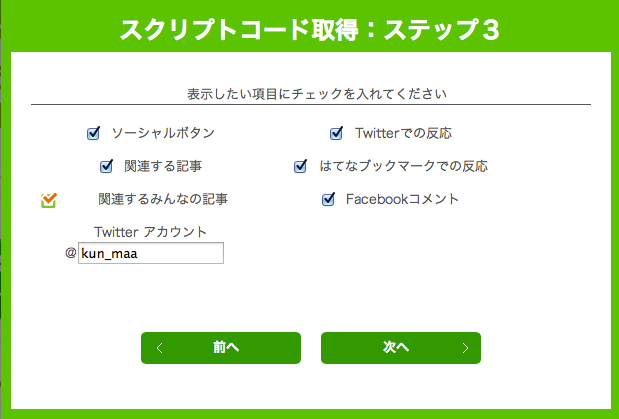
自分のブログの他の記事を見てもらいたいだけなので、正直「関連するみんなの記事」は表示しなくていいんですけど、これはなぜかチェックを外すことができません。
これって強制?

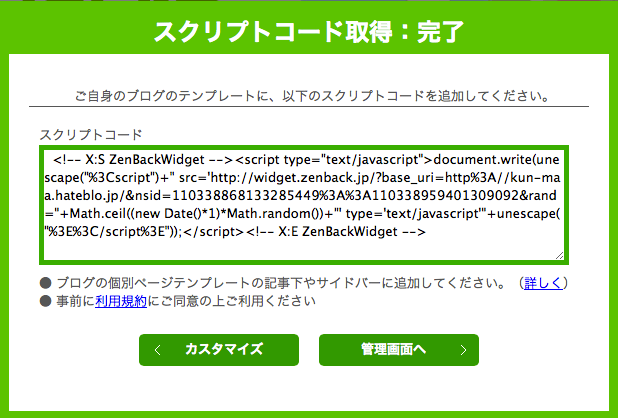
コードが取得できました。これをコピーします。

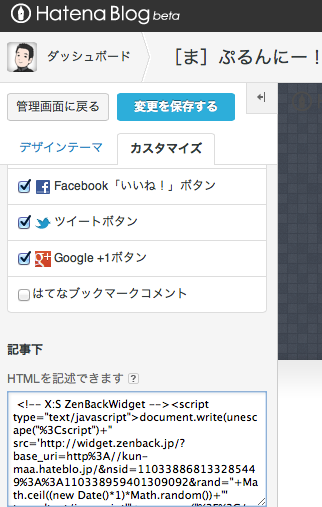
僕は、記事下に挿入したかったので、はてなブログの管理画面から「デザイン」→「カスタマイズ」→「記事」と選択していって「記事下」の部分に、先ほどコピーしたコードを貼り付けました。
他の部分に挿入する場合は、「サイドバー」とか「フッタ」を選んでください。

ソーシャル系のボタンが、もともとはてなブログにあったものとダブってしまったので、後から、はてなブログの方のボタンを外しました。
関連する記事はまだ表示されません。最大数日かかると書いてありますね。

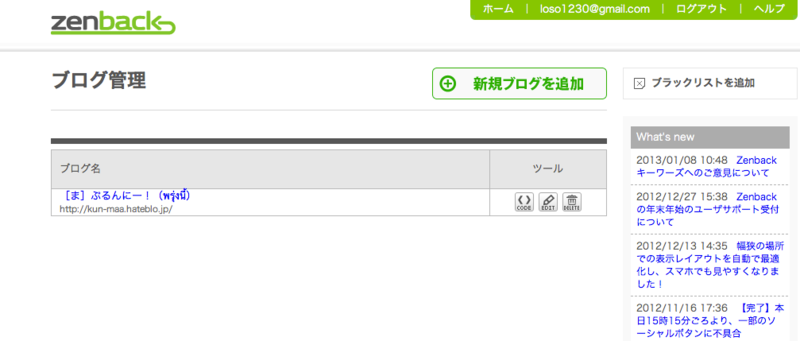
zenbackの管理画面で、ブログ名をクリックすると設定のカスタマイズができます。

この画面で、ウィジェットのテーマや表示する項目、ソーシャルボタンや関連記事の表示の仕方が選択できます。


あっという間に、設定が終わりました。
あとは、関連記事が表示されるのを待つだけです。
表示された関連記事を見て、ひとりでも多くの方が「もうひとつ読んでみるか」と思っていただけると僕がとっても喜びます。
僕がとってもとっても喜びます。しつこい?

